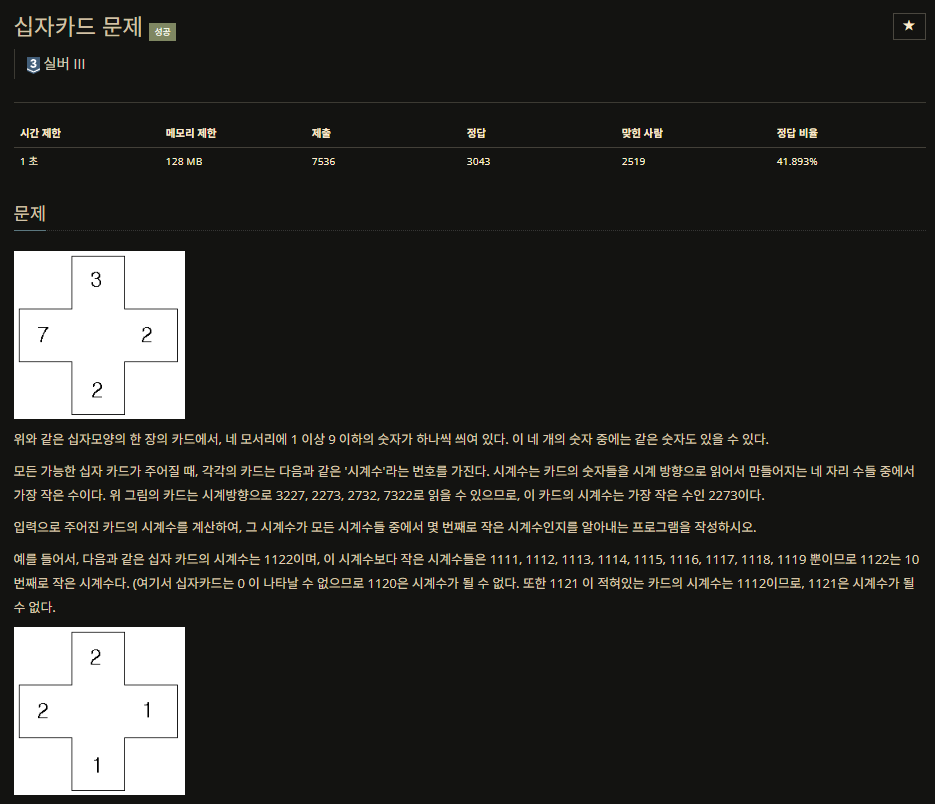
문제십자카드 문제https://www.acmicpc.net/problem/2659 풀이설명입력된 카드의 시계수가 모든 시계수들 중에서 몇 번째로 작은 시계수인지를 구하는 문제입니다. 1111부터 시작해서 해당 카드의 시계수까지 카운트를 증가시키며 계산합니다. 예시 코드function solution() { const target = input().split(" ").join(""); const targetClockNum = getClockNum(target); let cnt = 0; for (let i = 1111; i